How to Add a Favicon to your Site
Wednesday, April 28, 2010 1 commentsA favicon is a graphic image (icon) associated with a particular Web page and/or Web site. Many recent user agents (such as graphical browsers and newsreaders) display them as a visual reminder of the Web site identity in the address bar or in tabs. The wikipedia includes an article about favicons [FAVICON-WIKIPEDIA].
To add a favicon to your Web site, you'll need both an image and a method for specifying that the image is to be used as a favicon. This document explains the method preferred by W3C for specifying the favicon. There is another common method that is illustrated below, with an explanation of why that method is inconsistent with some principles of Web architecture. Both methods only apply to HTML and XHTML, one of the limitations discussed below.
Labels:
Address bar,
Computer icon,
Favicon,
Graphics,
HTML,
Online Tools,
web,
Web Design and Development,
Web page,
XHTML
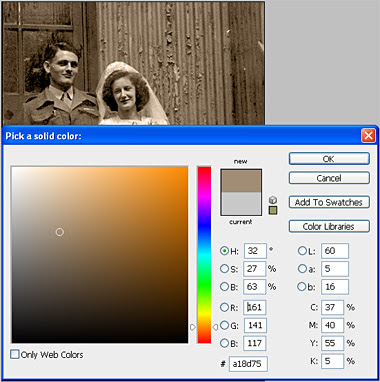
How to Paint in Photoshop Using a Mouse
Monday, April 26, 2010 0 commentsI am going to show you how to do a nice looking paintings using just a mouse.
Step 1 - The Outline
- Create an outline of the pumpkin in Illustrator (or use mine).
- Open up Photoshop and create a New Document with a white background.
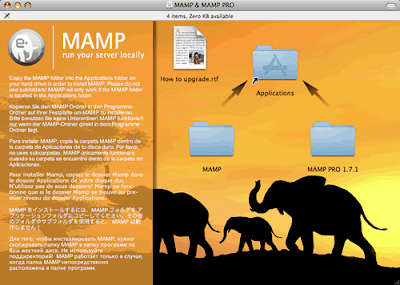
Installing MAMP
Friday, April 23, 2010 0 commentsInstalling MAMP is just a matter of downloading a DMG (disk image) file, unzipping it, and dragging the MAMP folder into your Applications folder. Read More>>
Visual Paths
Wednesday, April 21, 2010 0 commentsHelp the viewer's eye move through your image by paying attention to visual paths.
If we put too much randomly-placed visual information into an image, our audience doesn’t know where to look. The eye wanders about the image, and eventually falls off the edge without being really engaged. What we need to do is guide the viewers’ eye by placing visual paths of interest in our art. Unless you’re specifically aware of, and looking for visual paths you might not even be aware they’re there. But they’re often the hidden reason we “get” some images and not others.
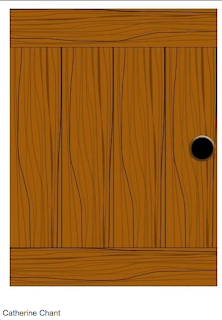
How to Make a Door Paneling Effect in Adobe Illustrator
Friday, April 16, 2010 0 comments
The vector graphics software package Adobe Illustrator does not have a wood grain effect to make door paneling in one step. However, you can use Adobe Illustrator's shape, fill and pencil tools to create your own door paneling effect and use a clipping mask to transfer the effect to other objects. The benefit of creating the door paneling effect in Illustrator is that the object with this effect can be resized and stretched and still retain its sharpness, because it is a vector graphic.
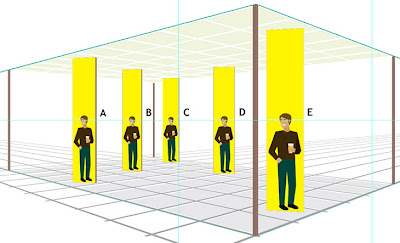
Perspective
Wednesday, April 14, 2010 0 commentsA Different Approach Using Approximation And Relative Scaling
Perspective is the illusion of three-dimensional space created in a two-dimensional image when objects grow consistently smaller as they move away from the viewer towards the horizon. This article will walk you through a method for setting up a calibrated two-point perspective in Illustrator. Our example illustration is a gallery reception where several famous iStock illustrators are displaying their creations. The exercise will teach you the technical side of building accurate perspective in Illustrator, and hopefully inspire designers by showing how useful these source images from the iStock vector collection are for filling your new perspective environment.
Subscribe to:
Posts (Atom)


![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=1698cd5d-659c-41e0-a49e-ee4f1b12c09a)
![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=eb205b1c-4738-454e-a630-9a84c5b8a599)

![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=00f15c2e-5c2d-4e33-9df6-21230e97f877)



![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=c60f3b0d-8333-4028-9db3-944b2e9b3d93)

![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=5ff98de6-8dee-494c-ae1a-35a66bc6217e)

![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=c38eb9f3-de9a-4b60-8702-cda056ac8c42)

![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=7bfb851e-9976-4473-8481-99513af3b997)







