34 Essential Tutorials To Get Started With Digital
Tuesday, May 4, 2010 2 commentsHere’s a compilation of the best photography tips and tutorials found on the web. Starting with basics to make your first purchase, all the way to the inner workings of your camera.
Photoshop’s Pen Tool: The Comprehensive Guide
Monday, May 3, 2010 0 commentsAn outstanding tutorial from PSDTUTS.com
The Pen Tool makes appearances across almost the entire Adobe product range. Its function and behavior varies depending on the application, but by mastering it youll find you work quicker, smoother and with better results. This guide will give you a comprehensive basis for working with the Pen Tool in Photoshop.
jCarousel
Friday, April 30, 2010 0 commentsRiding carousels with jQuery
jCarousel is a jQuery plugin for controlling a list of items in horizontal or vertical order. The items, which can be static HTML content or loaded with (or without) AJAX, can be scrolled back and forth (with or without animation).
How to Add a Favicon to your Site
Wednesday, April 28, 2010 1 commentsA favicon is a graphic image (icon) associated with a particular Web page and/or Web site. Many recent user agents (such as graphical browsers and newsreaders) display them as a visual reminder of the Web site identity in the address bar or in tabs. The wikipedia includes an article about favicons [FAVICON-WIKIPEDIA].
To add a favicon to your Web site, you'll need both an image and a method for specifying that the image is to be used as a favicon. This document explains the method preferred by W3C for specifying the favicon. There is another common method that is illustrated below, with an explanation of why that method is inconsistent with some principles of Web architecture. Both methods only apply to HTML and XHTML, one of the limitations discussed below.
Labels:
Address bar,
Computer icon,
Favicon,
Graphics,
HTML,
Online Tools,
web,
Web Design and Development,
Web page,
XHTML
How to Paint in Photoshop Using a Mouse
Monday, April 26, 2010 0 commentsI am going to show you how to do a nice looking paintings using just a mouse.
Step 1 - The Outline
- Create an outline of the pumpkin in Illustrator (or use mine).
- Open up Photoshop and create a New Document with a white background.
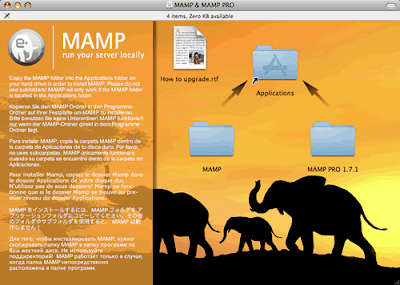
Installing MAMP
Friday, April 23, 2010 0 commentsInstalling MAMP is just a matter of downloading a DMG (disk image) file, unzipping it, and dragging the MAMP folder into your Applications folder. Read More>>
Visual Paths
Wednesday, April 21, 2010 0 commentsHelp the viewer's eye move through your image by paying attention to visual paths.
If we put too much randomly-placed visual information into an image, our audience doesn’t know where to look. The eye wanders about the image, and eventually falls off the edge without being really engaged. What we need to do is guide the viewers’ eye by placing visual paths of interest in our art. Unless you’re specifically aware of, and looking for visual paths you might not even be aware they’re there. But they’re often the hidden reason we “get” some images and not others.
How to Make a Door Paneling Effect in Adobe Illustrator
Friday, April 16, 2010 0 comments
The vector graphics software package Adobe Illustrator does not have a wood grain effect to make door paneling in one step. However, you can use Adobe Illustrator's shape, fill and pencil tools to create your own door paneling effect and use a clipping mask to transfer the effect to other objects. The benefit of creating the door paneling effect in Illustrator is that the object with this effect can be resized and stretched and still retain its sharpness, because it is a vector graphic.
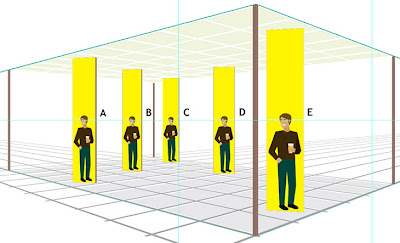
Perspective
Wednesday, April 14, 2010 0 commentsA Different Approach Using Approximation And Relative Scaling
Perspective is the illusion of three-dimensional space created in a two-dimensional image when objects grow consistently smaller as they move away from the viewer towards the horizon. This article will walk you through a method for setting up a calibrated two-point perspective in Illustrator. Our example illustration is a gallery reception where several famous iStock illustrators are displaying their creations. The exercise will teach you the technical side of building accurate perspective in Illustrator, and hopefully inspire designers by showing how useful these source images from the iStock vector collection are for filling your new perspective environment.
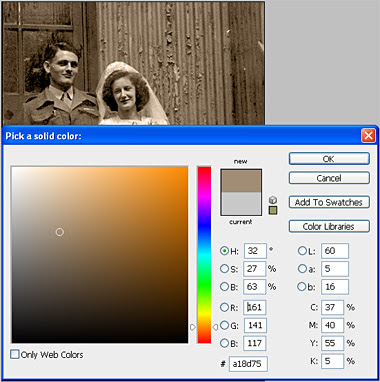
Develop A Personal Palette
Wednesday, March 10, 2010 0 commentsArtists and illustrators often talk about a “signature style.” It’s that look, that feel, that je ne sais quois that makes a person’s work instantly recognizable. We could spend all day analyzing styles and what makes them unique, but this articles’s focus is color. Specifically, creating a palette of color to call your own.
Color is very personal, and just as our “palette” for certain tastes is not quite the same as anybody else’s, we all see color differently. As you mature as an illustrator, you become more adept at mixing color and developing a palette all your own. Newbies tend to use “straight out of the tube” color. That is, the colors that come pre-loaded every time you start your drawing software.
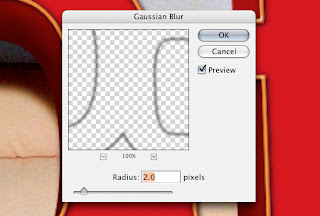
Vectors for the Web – Part 1
Wednesday, March 3, 2010 0 commentsDid you know that you can use iStock vector illustrations for Web graphics? “Well sure,” you say, “every vector comes with a hi-res raster file, and I just open that in Photoshop, resize it, and slap it on my Web page.” But using the actual vector may give you even more options and better results. In this first of two articles, we’ll show you why. And how.
Save Time with Templates
Wednesday, February 24, 2010 0 commentsDo you ever find yourself starting a new illustration, then spending 10 minutes changing the document size, color mode, the styles, the swatches et al? Ad nauseam? And by the time you get it all set up, your creative juice is about to run dry. Am I right?
If that is the case, Templates are for you. Spend some time creating a template for yourself, and then when you’re ready to roll, all you need to think about is your idea and the blank canvas in front of you.
Templates not only save you time, but they help maintain consistency in your work. With templates you can create a personal color palette and have it at the ready every time you begin to work. But that’s not all. Templates can store swatches, styles, brushes, actions, graphs — just about anything you use over and over.
Let Global Color Rock Your World
Wednesday, February 17, 2010 0 commentsGlobal Color is a very handy feature in Illustrator that makes quick work out of editing color in an illustration. It also helps you keep your file organized, and makes it easier for the buyer to use and edit.
There are two main advantages to Global Colors: The ability to create tints, and the ability to change the color and update the illustration automatically.
Be a PowerPoint pro
Wednesday, February 10, 2010 0 commentsIn business, presentations are a big deal. But who said they have to be boring? Add iStock to your PowerPoint.
In business, presentations are a big deal. But who said they have to be boring? You're already a fan of iStock's affordable, royalty-free collection for your design tasks, so you should give us a whirl in the boardroom. Adding iStock's images, video and audio to your Microsoft Office PowerPoint® slideshows can help you tell your story, share your plans and strategies, tell a joke or even close the deal.
Sure, presentations can be nerve-wracking but part of feeling confident is knowing that you're prepared. Here are a few easy pointers to help the next time you have to stand in front of an audience:
Web-based Favicon Generators and Favicon Resources
Monday, February 8, 2010 0 commentsYour website’s favicon is a key trademark to its look. It shows up in the navigation bar as well as on browser tabs (for most browsers at least), helping users quickly pick out your website out of the crowd.
Creating favicons is simple, and with these online favicon generators, you’ll have your own favicons in no time!
Creating favicons is simple, and with these online favicon generators, you’ll have your own favicons in no time!
Six things to keep in mind when designing a logo
Wednesday, February 3, 2010 0 comments
Here's a set of considerations for any illustrators ready to plunge into Logos.
Logo design needs to begin with a great idea or concept, backed up with some jedi-like vector skills to bring it to life. In this article you'll find some design and technical tips to get you started and keep you on the right track. I've included some important things for you to think about as you are creating, as well as some reminders on how to keep your files technically sound for submission to avoid the dreaded "Subpar" rejection.
Thought and planning are a huge part of Logo design: preparation is key. We've prepared a set of considerations here for any illustrators ready to plunge into Logos. Keep the following in mind during your planning and throughout the process.
Logo design needs to begin with a great idea or concept, backed up with some jedi-like vector skills to bring it to life. In this article you'll find some design and technical tips to get you started and keep you on the right track. I've included some important things for you to think about as you are creating, as well as some reminders on how to keep your files technically sound for submission to avoid the dreaded "Subpar" rejection.
Thought and planning are a huge part of Logo design: preparation is key. We've prepared a set of considerations here for any illustrators ready to plunge into Logos. Keep the following in mind during your planning and throughout the process.
How to Make a Stylish Glowing Box in Photoshop
Monday, February 1, 2010 0 commentsIn this Adobe Photoshop graphic design tutorial, we are going to create a magical glow effect coming from a box in Photoshop. This is a pretty simple effect that looks great and can easily be adapted for use in other ways.
How to Create a 3D Text Photo Manipulation
Monday, January 25, 2010 0 commentsIn this intermediate-level graphic design tutorial, you’ll learn how to realistically superimpose a beautiful three-dimensional text object onto a living room scene with the help of Illustrator and Photoshop.
Create a Zoomed In Effect in Photoshop
Monday, January 18, 2010 0 commentsThis tutorial will walk you through a simple process of giving a zoomed-in effect for your illustrations. This can be used in numerous ways, but primarily for designing instructional visual material.
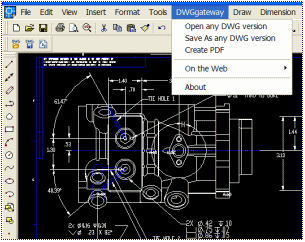
How To Convert AutoCAD Drawings Into PDF Files With DWGgateway
Monday, January 11, 2010 0 comments Unfortunately, no matter how useful or full featured a program; it is rare to find one that is perfect. AutoCAD is no exception. One major feature lacking from AutoCAD is the ability to export a drawing to a PDF, the standard almost across the board for business documents.
Unfortunately, no matter how useful or full featured a program; it is rare to find one that is perfect. AutoCAD is no exception. One major feature lacking from AutoCAD is the ability to export a drawing to a PDF, the standard almost across the board for business documents.Never fear, with DWGgateway you will be cranking out PDF’s of your drawings in no time to add to a report or to just send up to a boss or client.
How To Create A Logo Using Custom Shapes In Photoshop
Tuesday, January 5, 2010 0 commentsThis how-to focuses on using custom shapes in Photoshop to explore possible ways to create a shaped-based logo. You will not be successful at creating your own logo without lots of patience. You might create a likable design on your first try, but more than likely it will a take a few hours to several weeks trying out different shapes, colors, fonts, and sizes to get your desired results. If this sounds like a hassle, then you need to pay a graphic designer. If you like a creative challenge, then read on.
Subscribe to:
Posts (Atom)



![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=6241839c-5284-4fa7-a213-818bb9f82887)

![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=9d38754e-8389-4c3a-8013-5b9392afaee5)

![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=1698cd5d-659c-41e0-a49e-ee4f1b12c09a)
![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=eb205b1c-4738-454e-a630-9a84c5b8a599)

![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=00f15c2e-5c2d-4e33-9df6-21230e97f877)



![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=c60f3b0d-8333-4028-9db3-944b2e9b3d93)

![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=5ff98de6-8dee-494c-ae1a-35a66bc6217e)

![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=c38eb9f3-de9a-4b60-8702-cda056ac8c42)

![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=7bfb851e-9976-4473-8481-99513af3b997)

![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=546fabed-ec91-4fcc-8e44-d89e840881dd)

![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=6633c9f0-a010-477a-9d58-07c3b641c3a1)

![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=dce977cd-0fee-4868-b581-9842281665fc)

![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=467168d5-d910-4201-89f9-782c691c09f5)

![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=71fed50d-9d68-4d4a-aa31-6ba5fa5bb3bf)
![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=ede6ef67-b900-443a-9b90-cea84c9a4005)

![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=855535f7-3b9e-4d22-8abd-d661feca4e62)


![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=f2dbb170-3d20-4f81-bfc4-b2e994f009fc)

![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=769bbdbe-dee7-43ff-b5b7-a450b60f91a1)
![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=f1e9e9a0-11f5-429b-ac23-8e6b97561879)

![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=357d81b5-0533-424a-ac79-4bf9792fb022)







