The Contact Sheet Tip of the Week
By Lesa Snider King:
When cropping images closely for use on the Web, it’s easy to nick drop shadows and the like. Next time, choose Image > Trim. In the resulting dialog, determine which pixels to zap—transparent or the color at the top left or bottom right of the document—and press Okay. Photoshop does the close cropping for you.
Lesa Snider King, The Graphic Reporter, is iStockphoto's Chief Evangelist.
The Principles of Beautiful Web Design
Monday, April 14, 2008 0 comments
For many web developers, myself included, the most intimidating part of the design process is getting started. Imagine for a moment that you're sitting at your desk with nothing other than a cup of coffee and the business card of a potential client who needs a basic corporate web site. Usually, a business card speaks volumes about a company's identity, and could be used as design inspiration.
Read More Sitepoint.com
Tomorrow's CSS Today: 8 Techniques They Don't Want You To Know
Sunday, April 13, 2008 0 comments
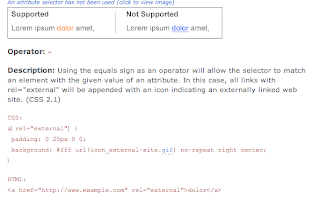
With all the hype over new and upcoming browser support for advanced CSS features, developers can be confused about the CSS they can include in web projects today. Many of the more advanced features aren't widely supported by the dominant browsers, but some very useful ones are -- including newer features from CSS3.
View the Tutorial
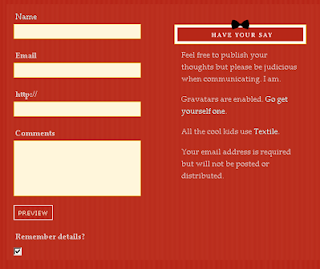
Fancy Form Design Using CSS
0 comments
Forms. Is there any other word that strikes as much fear into the hearts of grown web designers?
View Tutorial Sitepoint.com
Photoshop Fundamentals: Using the Pattern Stamp Tool
Friday, April 11, 2008 0 comments
This creative tool allows you to paint on an image using pre-defined patterns. You can use the patterns that are already in the Photoshop pattern libraries or you can create your own patterns, like the yellow rose in this tutorial. When you click on the Pattern Stamp tool from the Photoshop toolbar, the options for the tool will show across the top of the screen. The options bar allows you to change the brush and brush size. You’ll then pick the rose pattern created earlier in the technique, select a layer and start painting.
On to the Tutorial
The Anatomy of Web Fonts
Thursday, April 10, 2008 0 comments
If one aspect of design has suffered most in its transition to the Web, it is the art of typography. For years, Web typography involved little more than choosing a typeface and font size. Unstyled Times New Roman was the norm, and the integration of established typographical techniques and rules was unimagined.
Continue Reading Sitepoint.com
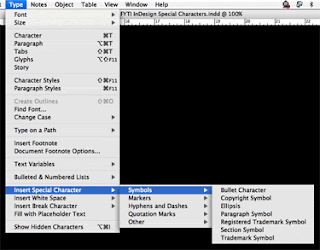
InDesign Shortcuts: Special Characters
0 comments
Setting type frequently requires the use of symbols, typographically appropriate punctuation and invisible characters that are not easily found on the keyboard. Adobe® InDesign® CS3 has come to the rescue by collecting many of these characters and putting them in an easily-accessible flyout palette off the main menu. This handy palette saves you from having to memorize dozens of hand-contorting key combinations and from looking through hundreds – sometimes thousands – of characters in the Glyph palette.
Read More Upper and Lower Case Magazine
How do I… Add music and narration to a PowerPoint presentation?
Wednesday, April 9, 2008 0 comments
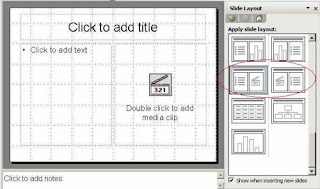
The best presentations engage the audience using a number of creative tools. Sound effects, such as music and voice recordings can mean the difference between a good presentation and an outstanding presentation. You can energize your audience with a quick tempo, play your company’s latest jingle, or add narration to an on-demand presentation. At the very least, you can play music at the beginning and ending of a presentation as the audience enters and leaves the room. The only limits are good taste and your imagination. Click for More
Versatility with Video Editing
0 comments
Need some moving pictures in your life? iStock’s video footage collection has been growing steadily since its launch in 2006 with more than 87,000 video footage clips. If you’re already the proud owner of an iStock video file, you may have noticed that editing video has a few more technical hoops to jump through than editing photos before you can start to work with it.
For those of you editing in Final Cut Pro who have downloaded HD 720 files from iStock, only to find that FCP does not recognize the file, don’t give up.
When you get a message saying “File Error: 1 file(s) recognized, 0 access denied, 1 unknown,” here’s what you need to do to fix the problem:
- Open the file in Quicktime and choose File: Export.
- In the bottom of the resulting window, click the drop-down menu to select “Movie to QuickTime Movie”.
- Click the Options button beside that drop-down menu to view the Movie Settings panel.
- Click on the Settings button. The Compression type should be photo JPEG. Click on the Frame Rate drop-down and make sure it is set to exactly the frame rate advertised on the iStock download page (For example, if you downloaded a 29.97 file, then select 29.97).
- Check that the Quality Slider is set to best then click OK.
- Pick a location for the export and click Save.
This problem is not very common and only occurs with Final Cut Pro, but if this doesn’t solve your conundrum, please don’t hesitate to create a Support Ticket.
How to Make Your Own Fonts
Friday, April 4, 2008 0 comments
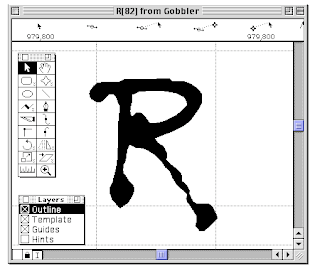
Okay. Fine. I'll let the secret out. This tutorial explains my personal font-making technique. It may not be the academically approved typographic design process, but it works for me, and it can be done on any Mac or PC with the proper software installed. You've been working with the alphabet since you were a small child. Now you can make a font of your own.
Let's get started! Chank.com
How to create a click-through mock-up with Adobe Fireworks CS3
0 comments
Fireworks has always been a great tool for editing and creating screen graphics, but Fireworks CS3 brings a stronger focus to the term "rapid prototyping." With the introduction of pages, master pages, and shared layers, it is easier than ever to design a variety of page layouts for client feedback and then modify and slice an approved design for use in the final web page.
Continue Reading
Create great sound experiences with Adobe Soundbooth CS3
0 comments
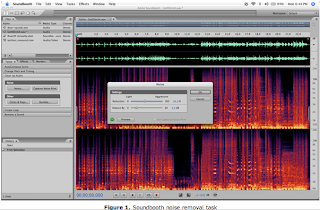
When you're working in Flash, you're striving to create a great visual experience. However, many Flash projects also include audio, so having great sound quality is just as important to the overall experience. What do you do when the audio portion of your project has noise or pops in it? How do you record a voice-over for an animation? Perhaps you have an audio engineer you can turn to for help, or maybe you've got an old copy of Cool Edit 2000 kicking around somewhere. Better yet, grab a copy of the latest audio tool from Adobe: Soundbooth CS3.
Continue Reading
Subscribe to:
Posts (Atom)